Getting the right Facebook post size is no longer just a design detail—it’s the difference between an engaging post and a pixelated scroll past.
Whether it’s a stretched event banner, a cropped carousel, or a blurry profile image, formatting issues are still surprisingly common for marketers and designers. Facebook doesn’t always make it obvious what size works where, and one wrong upload can throw off your brand’s credibility, especially on mobile.
If you’ve ever second-guessed which dimensions to use or wondered why your post looks fine in preview but awkward on your timeline, you’re in the right place.
Read this blog further to get the latest format-by-format breakdowns, pro design tips, and automation options to streamline your Facebook visuals across devices.
Pixel perspective 💡
Facebook has over 100+ visual format combinations across posts, ads, events, and stories—but not all of them are designed for engagement. Instead of guessing or resizing manually, this guide helps you prioritize the right specs with performance-first logic—so you can post smarter, not just prettier.
Table of contents
- Facebook post size breakdown for every format (2026 update)
- How Facebook post size impacts performance, visibility, reach, and interaction rates
- Simplify your Facebook post image design and publishing with Birdeye GenAI
- Frequently asked questions about Facebook post size
- How Birdeye Social AI helps with Facebook marketing and management
Facebook post size breakdown for every format (2026 update)
There’s no one-size-fits-all when it comes to Facebook post size, and using the wrong one can mean awkward crops, blurry previews, or poor mobile rendering.
Below is a format-by-format breakdown with the exact image dimensions, aspect ratios, and file recommendations for every common use case on Facebook.
These guidelines apply whether you upload from desktop or mobile devices, run Facebook ads, or boost organic reach, and they help ensure your brand looks polished at every touchpoint.
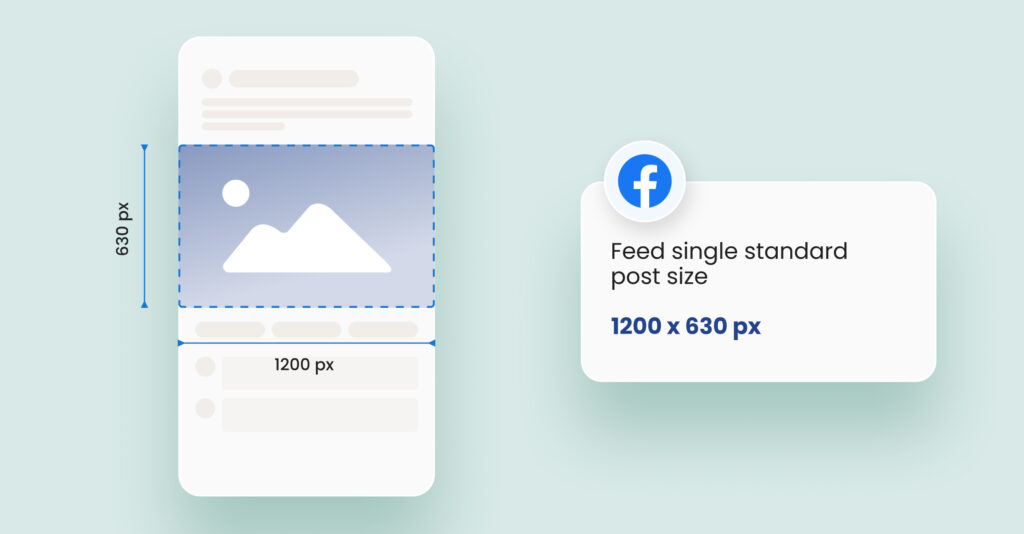
Facebook post size for standard image post (landscape)
This format is commonly used for sharing articles, blog posts, or promotional links. It’s best suited for wide visuals that don’t rely on vertical space for impact. Always preview on both desktop and mobile to ensure clarity and avoid accidental cropping.

- Works well with clickable Open Graph previews
- Recommended size: 1200 x 630 pixels
- Aspect ratio: 1.91:1
- Ideal for link shares or ads with headline overlays
- Avoid placing critical visuals in the outer 5% of the frame
Facebook post size for a square image post
Square formats are a favorite for brand storytelling and product posts. Their symmetry makes them ideal for multi-image grids or UGC (user-generated content), maintaining consistent alignment across feeds.
- Recommended size: 1080 x 1080 pixels
- Aspect ratio: 1:1
- Great for Facebook carousel image posts or visual step-by-step guides
- Delivers a clean, uniform look on any screen
- Safe choice when you’re unsure of your audience’s device type
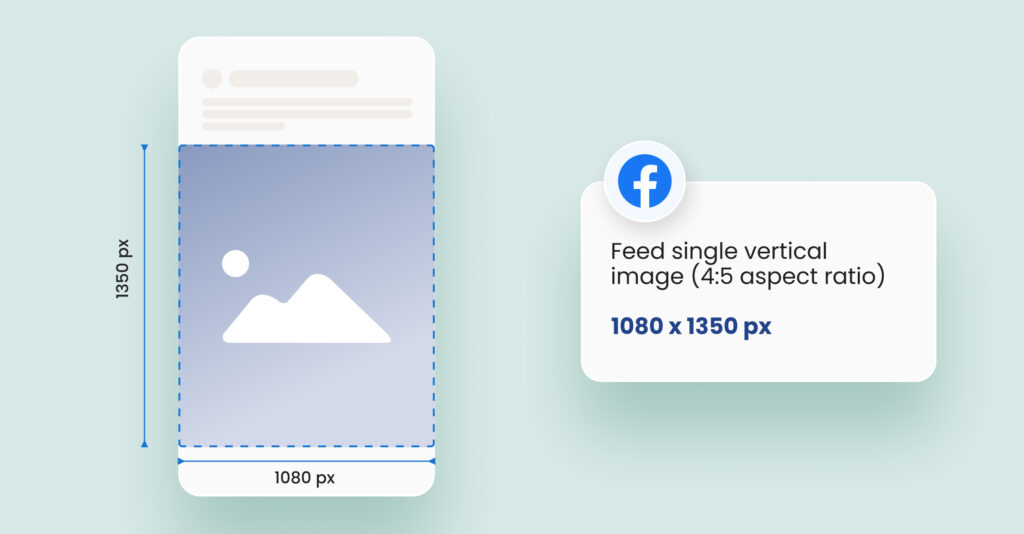
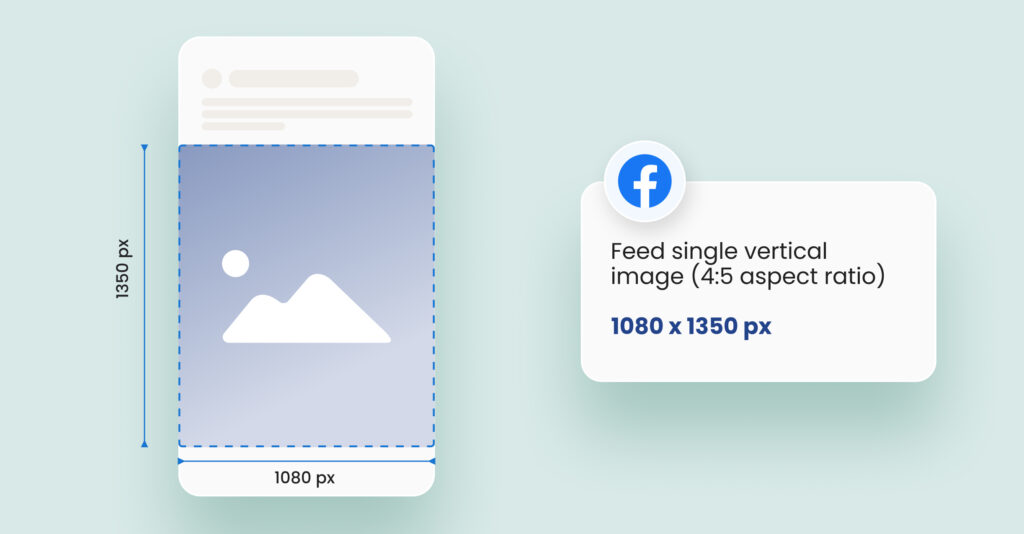
Facebook post size for vertical image post (portrait)
Portrait-style images give you more vertical screen space, especially on smartphones. They’re ideal for campaigns targeting mobile-first audiences and tend to stop the scroll when designed with bold focal points.

- Keeps image compression minimal on mobile
- Recommended size: 1080 x 1350 pixels
- Aspect ratio: 4:5
- Helps maximize feed real estate without triggering auto-cropping
- Best used for influencer photos, customer spotlights, or sale promos
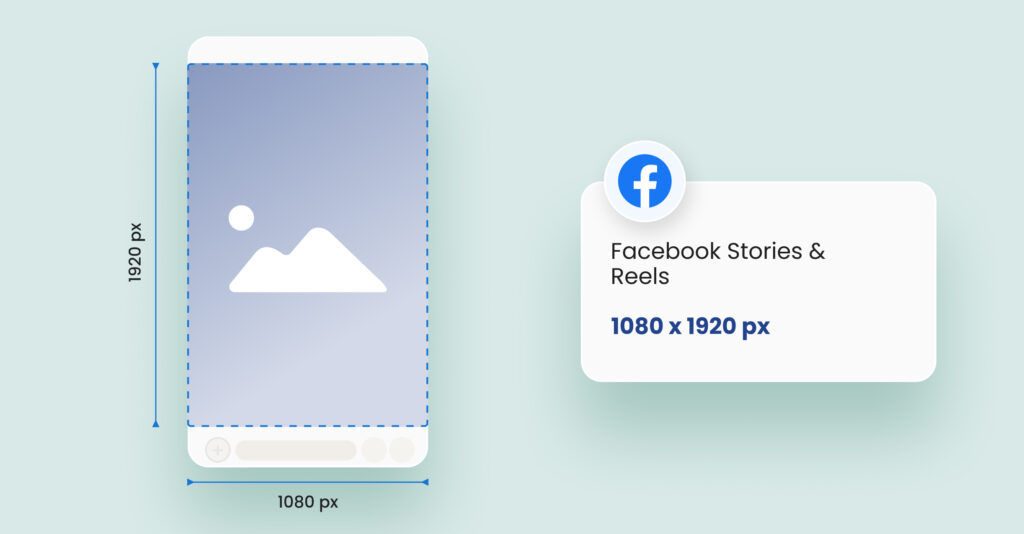
Facebook post size for Stories
Facebook Stories are immersive, vertical, and fast-moving—great for flash sales, behind-the-scenes clips, or time-sensitive updates. Keep your visual design simple and centralized to ensure nothing is cut off at the top or bottom.
- Recommended size: 1080 x 1920 pixels
- Aspect ratio: 9:16
- Avoid crowding edges; maintain a 250px buffer zone
- Format supports motion, stickers, polls, and swipe-up links
- Works for both organic and paid placements

Facebook post size for Reels
Reels are one of the best forms of Facebook marketing, offering high engagement, especially when formatted natively. They work best for mobile, vertical-first experiences like product demos, testimonials, or creator-led content that benefits from visual flow.
- Upload as MP4 for best results
- Recommended size: 1080 x 1920 pixels
- Aspect ratio: 9:16
- Limit the file to the maximum file size of 4GB for smooth playback
- Keep logo placements centered to avoid UI overlays
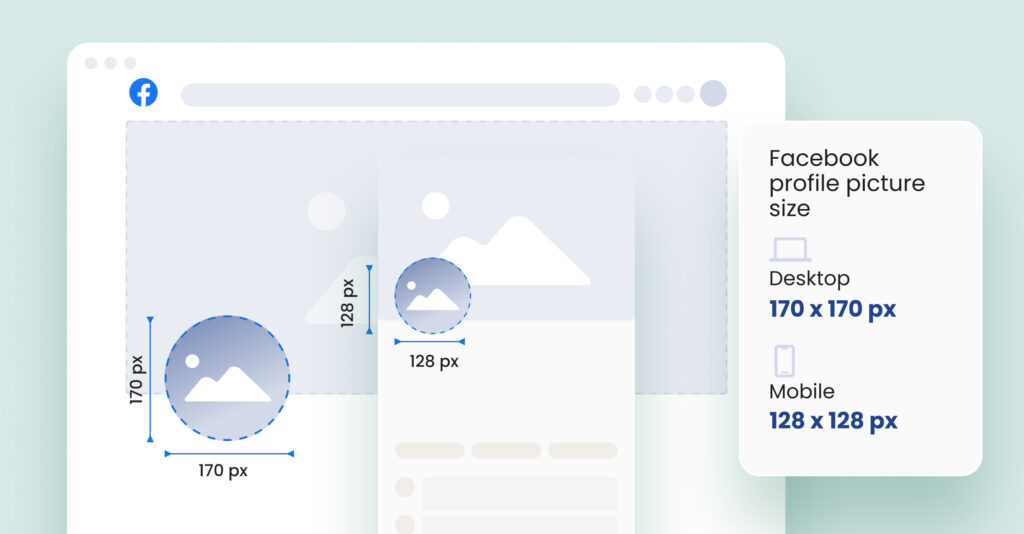
Facebook post size for profile picture
Your Facebook profile picture size defines how your business or personal identity appears in every comment, message, and post preview. It needs to be crisp, centered, and instantly recognizable—even at small scales.

- Use a PNG file for sharp edges, especially on logos
- Minimum size: 170 × 170 pixels (desktop), 128 × 128 pixels (mobile)
- Aspect ratio: 1:1
- Appears circular, but uploads as a square to ensure full coverage
- Avoid text unless essential; keep the design minimal
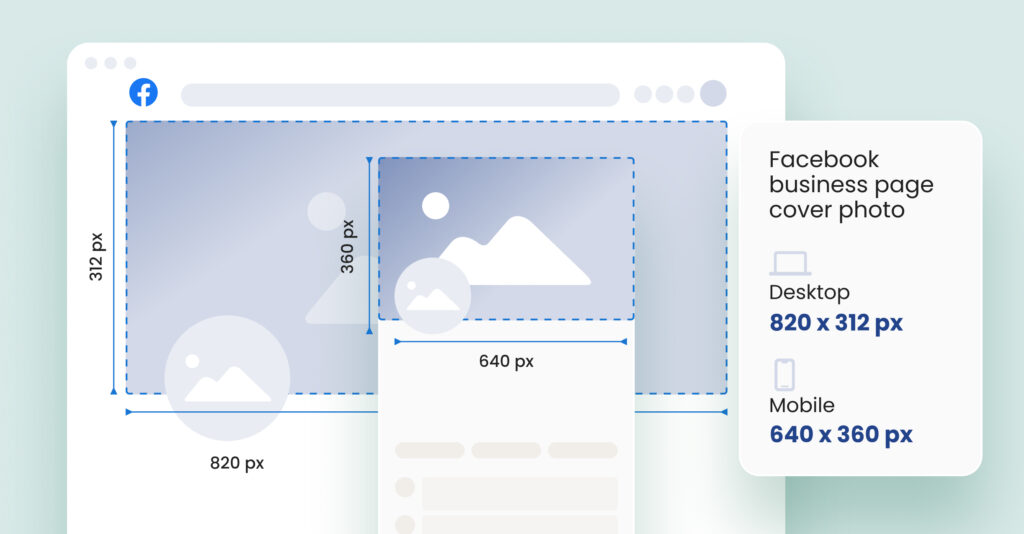
Facebook post size for business page cover photo
Your Facebook Business Page cover sets the visual tone for your entire brand presence. Whether you’re a restaurant, salon, or service provider, this is where first impressions happen.

- Design differently for mobile vs. desktop alignment
- Recommended size: 820 × 312 pixels (desktop), 640 × 360 pixels (mobile)
- Keep key visuals centered to accommodate resizing
- Upload as a high-resolution profile cover photo to prevent blurring
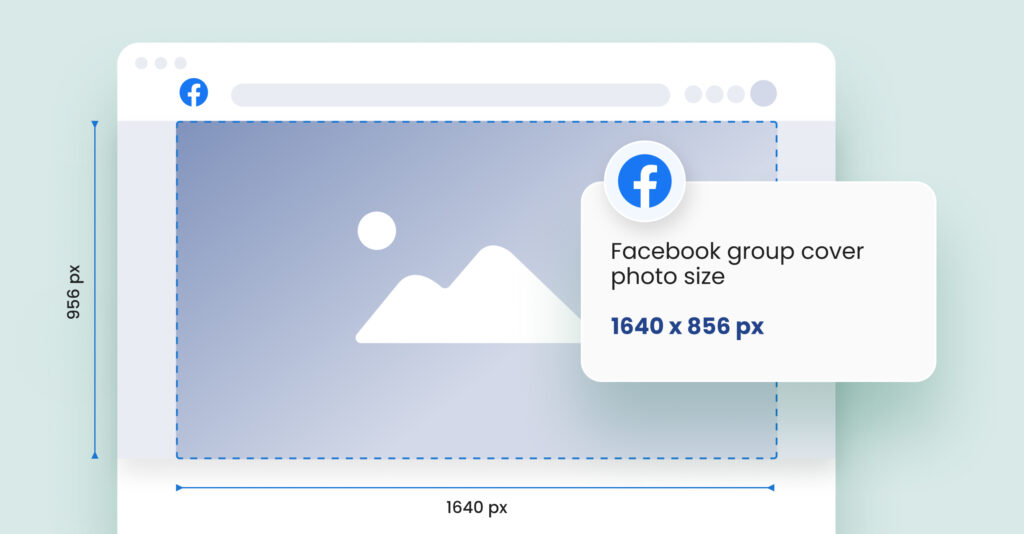
Facebook post size for group cover photo
A Facebook group’s cover photo frames your community’s identity. From professional forums to niche hobby clubs, the right image creates trust and communicates purpose instantly.

- Avoid stock imagery—use custom visuals whenever possible
- Recommended size: 1640 × 856 pixels
- Visible area changes depending on the member’s view vs. the admin’s view
- Use neutral backgrounds for wider compatibility
- Test your design in preview mode before finalizing
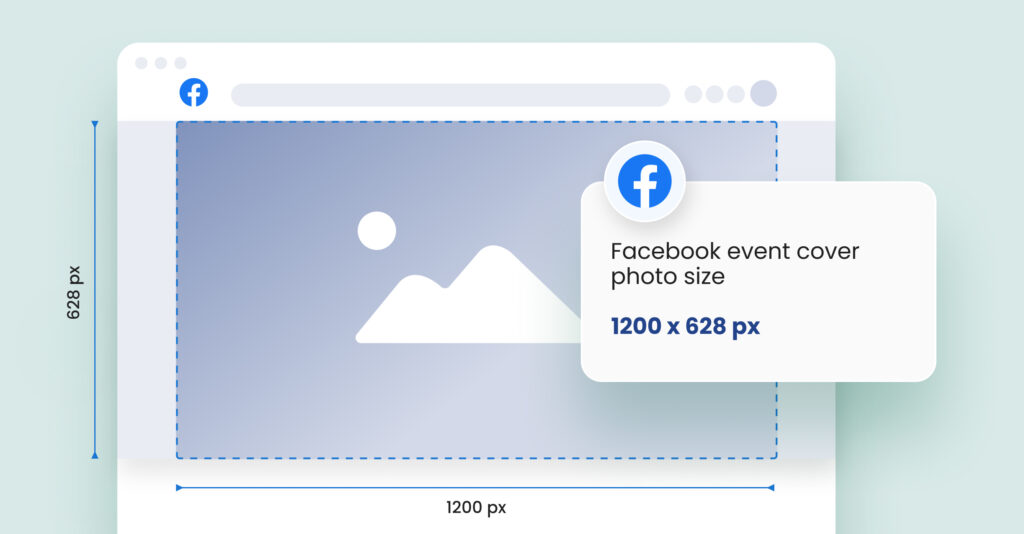
Facebook post size for event cover photo
Your Facebook event page serves as the official hub for RSVPs and updates. A properly sized event cover photo ensures crucial event info isn’t accidentally cropped out.

- Choose a format that scales well across devices
- Recommended size: 1200 × 628 pixels
- Minimum Facebook post image size: 400 × 150 pixels
- Contrast-rich designs increase visibility on mobile
- Stay clear of placing logos in the top 10% of the image
Facebook post size for video posts
Video posts are some of the most engaging content formats on Facebook—but only when they’re sized correctly. Whether you’re uploading testimonials, product explainers, or brand intros, format matters more than most people think.

- Similar aspect ratios also apply to Instagram image sizes, making it easier to cross-post
- Recommended sizes:
Landscape: 1280 x 720 pixels (16:9) Square: 1080 x 1080 pixels
Vertical: 1080 x 1350 pixels or 1080 x 1920 pixels - Facebook video post sizes support .MP4 and .MOV formats under 4GB
- Use square or vertical for mobile-first audiences
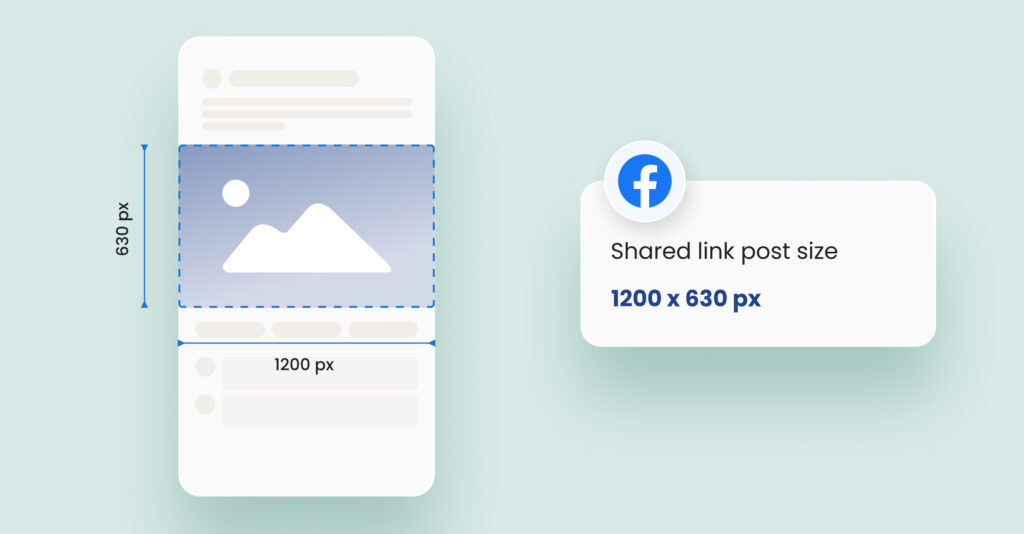
Facebook post size for shared link post (thumbnail image)
If your website has Open Graph tags, this thumbnail appears automatically. It’s your headline visual—so choose something that complements your link title, not competes with it.

- Keep file size low to avoid loading delays
- Recommended size: 1200 × 628 pixels
- Avoid text-heavy visuals that may be compressed
- Check how it looks on both desktop and mobile devices
- Use sharp, contextual imagery that supports the click intent
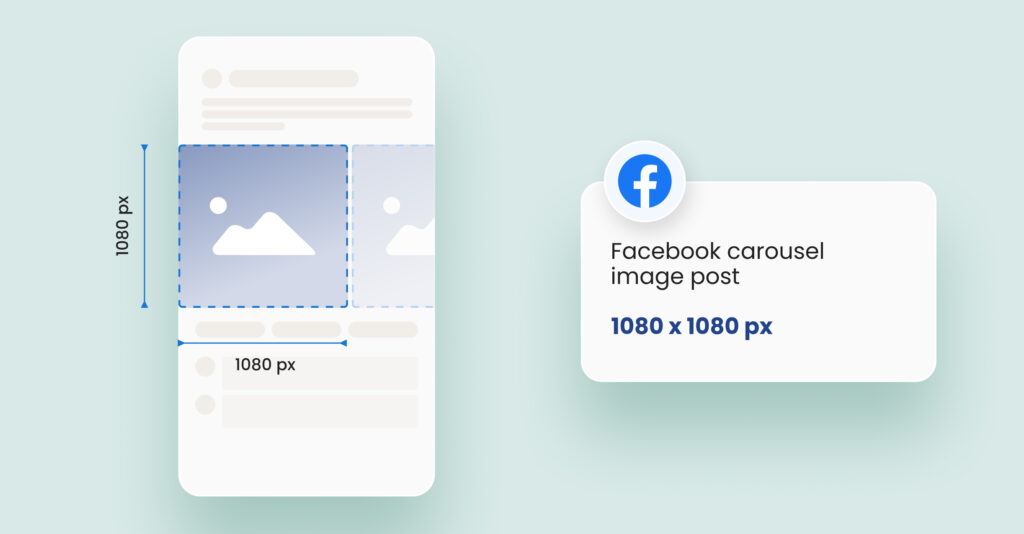
Facebook post size for carousel posts
Carousels let you tell a story or promote multiple offers in one post. Each card can link to a separate landing page—making them perfect for eCommerce, service menus, or multi-location content targeting.

Best used by Facebook business teams for promotional series
- Recommended sizes:
- Square image: 1080 × 1080 pixels
- Vertical image: 1080 × 1350 pixels
- Consistent background and spacing across all cards is key
- Limit to 10 images to maintain focus and avoid fatigue
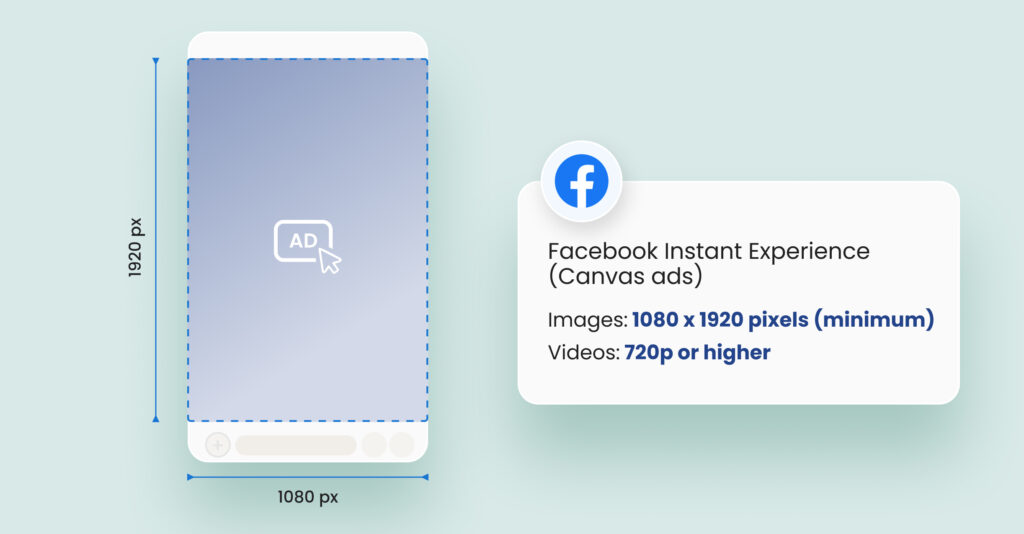
Facebook post size for Instant Experience (Canvas ads)
Instant Experience ads are immersive, fullscreen mobile ads designed to capture attention fast. They work like landing pages—but inside the Facebook app.

- Recommended size:
- Images: 1080 x 1920 pixels (minimum)
- Videos: 720p or higher
- Use a 16:9 aspect ratio for videos and keep the image files under 30MB
- Use vertical content to match mobile devices and reduce scroll fatigue
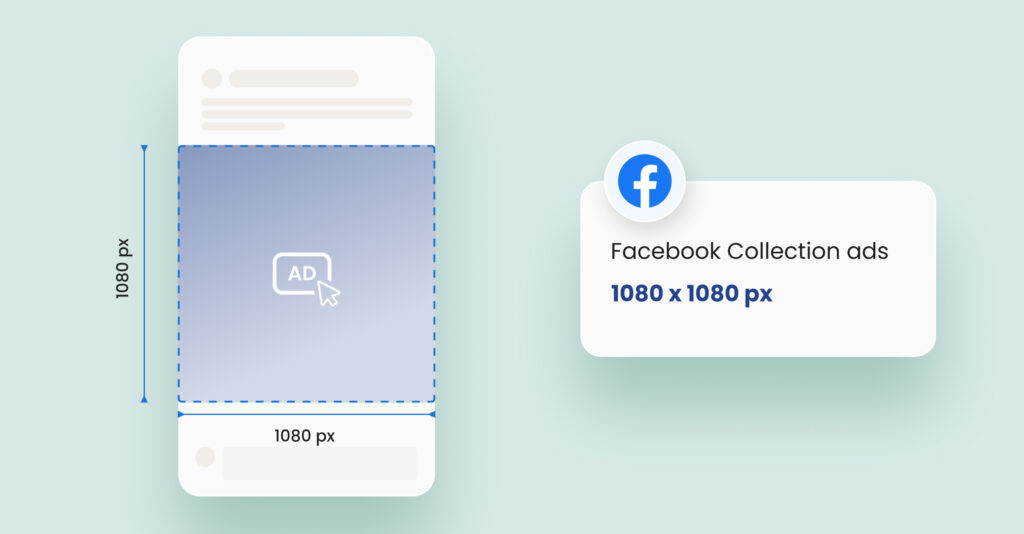
Facebook post size for Collection ads
Collection ads are mobile-only and combine a cover image/video with several product thumbnails.

- Product images: 1080 x 1080 pixels
- Preview is similar to a carousel but with dynamic content pulled from your catalog
- Keep visuals simple; overdesigning can overwhelm users on smaller screens
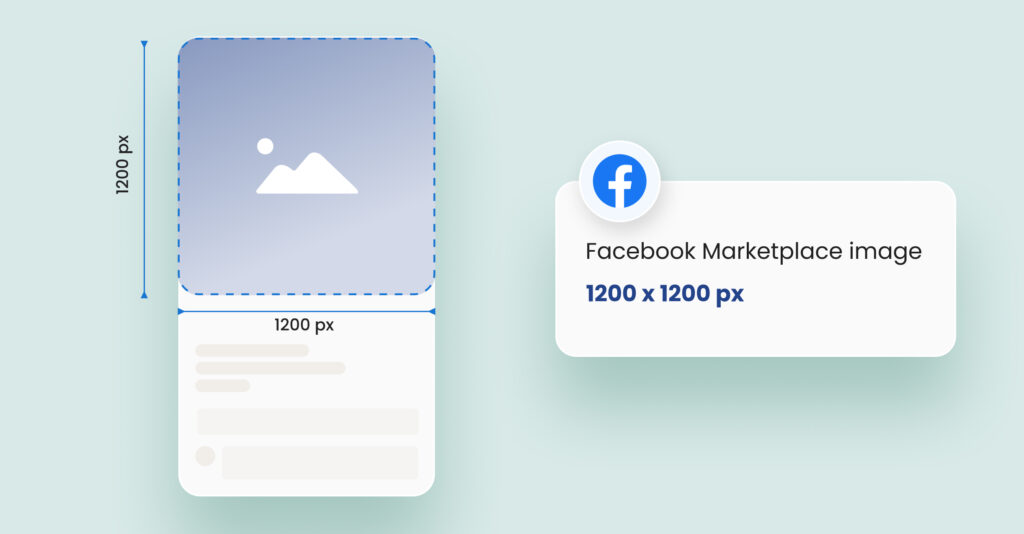
Facebook Marketplace image post size
Selling directly via Marketplace? Size still matters.

- Recommended size: 1200 x 1200 pixels
- Use square images with a centered subject
- Avoid adding text, since Facebook overlays pricing and category info
Every Facebook Post Size You Need
Want to see the impact of Birdeye on your business? Watch the Free Demo Now.
How Facebook post size impacts performance, visibility, reach, and interaction rates
If your post looks good in the draft but underperforms live, the issue may not be content—it might be the Facebook post size. Facebook’s algorithm favors clarity and consistency, and using the wrong dimensions can sabotage how your post appears, especially on mobile devices.
Incorrect sizes hurt visibility
Misaligned Facebook photo sizes often lead to:
- Cropped text or logos
- Reduced click-through on Facebook image posts
- Lower visibility in edge-rendered formats like Facebook Stories or carousels
On a smartphone screen, a stretched image or misaligned cover photo can look unprofessional or even broken. Facebook doesn’t always alert you if your image dimensions are off—it simply compresses or crops as needed.

Mobile-optimized formatting matters
Roughly 98% of users access Facebook via mobile, where aspect ratios like 4:5 or 9:16 dominate the experience. A square image might look fine on a desktop, but on mobile, a properly formatted portrait image with the right aspect ratio takes up more vertical space, grabbing attention faster.
Small tweaks, big results
- Use 1080 x 1350 pixels for mobile-first campaigns
- Avoid uploading images below the minimum Facebook post image size recommendations
- Compress with care: Facebook supports up to 30MB per image, but smaller image files (under 1MB) load faster
- Use the correct profile cover photo format to avoid overlapping text elements on business page headers
Choose your format based on your goal, not just aesthetics
Now that you know the correct Facebook post sizes, the next step is picking the format that aligns with your business goals, not just what looks good.
Facebook offers a range of layout options, but every format serves a different purpose. Whether you’re aiming for event sign-ups, product views, or better reach, your visual format must match your intent. Here’s how to choose the best one based on outcome, not just appearance.
Drive clicks with horizontal image posts
When you’re promoting a blog, product page, or article, horizontal formats like 1200 x 630 pixels keep your links clean and clickable.
- Best for shared link previews with Open Graph tags
- Avoids auto-cropping on Facebook page timelines
- Looks professional across both desktop and mobile devices
Highlight products or services with square formats
Square images are perfect when your goal is to highlight offerings in a neat, uniform layout. Their 1:1 aspect ratio ensures brand consistency across devices.
- Works well for multiple images in carousel ads
- Keeps attention on central focal points like pricing or USPs
- Ideal for UGC or social media Facebook image post sizes for reuse
Get more engagement with portrait posts
Want to maximize engagement on mobile? Use portrait images like 1080 x 1350 pixels to command vertical space.
- Outperforms wide formats on mobile scrolls
- Ideal for personal narratives, behind-the-scenes shots, or service visuals
- Great for multi-location business page content with a human touch

Promote time-sensitive updates with Stories
Facebook stories are your go-to for flash sales, real-time event coverage, or countdowns.
- Native to mobile-first audiences
- Use bold visuals, polls, or Q&As to increase interactions
- Stick to Facebook stories image size specs (1080 x 1920 pixels) for full-screen impact
Establish brand identity with cover visuals
Your cover photo isn’t decoration—it’s your brand’s first impression. Use the right cover photo size for every profile type:
- Keep focal content centered to avoid it being cut off on smaller screens
- Don’t ignore compression—upload a high-res Facebook cover photo as a PNG file
Ensure recognizability with profile images
Whether it’s a Facebook profile picture for a person or a logo for a Facebook business page, clarity is non-negotiable.
- Use a clean, centered profile photo
- Avoid cluttered backgrounds or lengthy text
- Stay within optimal Facebook profile image sizes to prevent loss of detail
Now that you've matched formats with goals, let’s talk about keeping visuals optimized across devices, especially mobile, where most engagement happens.
Ensure mobile-perfect sizing across formats
While your post may look flawless on a desktop, it can appear cropped, compressed, or poorly aligned on mobile. That’s why using mobile-ready Facebook image post sizes isn’t just a design choice—it’s a distribution strategy.
The challenge? Facebook doesn’t show you how your visual will render across every screen size—until it’s already live.
Respect safe zones to prevent cutoff issues
Designing with edge-to-edge content might work for flyers, but not for Facebook posts. On mobile, platform UI can crop or hide text or faces near the edge.
- For cover photos, leave at least a 90px margin top and bottom
- For profile picture overlays on cover images, avoid placing text in the lower-left area
- In Facebook Stories, keep all content away from the top and bottom 250px margins
Avoid auto-compression and pixelation
Facebook compresses images aggressively to improve loading times, which often lowers clarity—especially for logos and screenshots. To stay sharp:
- Upload a PNG file for logos or text-heavy graphics
- Keep image files under 1MB whenever possible
- Follow each minimum Facebook image photo size guideline to avoid blurriness or gray-box loading
Align your sizing strategy with placement intent
Not every post is meant to live in your main feed. If you’re sharing to:
- Facebook group: Use the correct Facebook group cover photo size so your visuals display without cropping across devices.
- Facebook event: Test your Facebook event cover photo preview before publishing. Different devices clip top/bottom differently.
- Facebook Shop: Stick with square formats and centered compositions to ensure recognizability across avatars and comments.
Optimize for scroll speed and screen dominance
Posts that occupy more vertical space are harder to ignore. Use formats like 1080 x 1350 pixels or 1080 x 1920 pixels to take over more real estate in the feed.
- Ensure your photo size isn’t so large that it affects load speed
- These dimensions load cleanly on slower connections
- They outperform wider formats on mobile devices
Simplify your Facebook post image design and publishing with Birdeye GenAI
Managing the right Facebook post size across dozens—or hundreds—of business pages shouldn’t feel like a manual spreadsheet exercise. Yet that’s exactly what many teams face when juggling creative requests, resizing issues, missed specs, and uneven brand presence across locations.
That’s where Birdeye GenAI comes in.
As an AI company built for multi-location marketing, Birdeye helps you scale consistency and creativity, without the constant back-and-forth between design, social, and compliance teams.

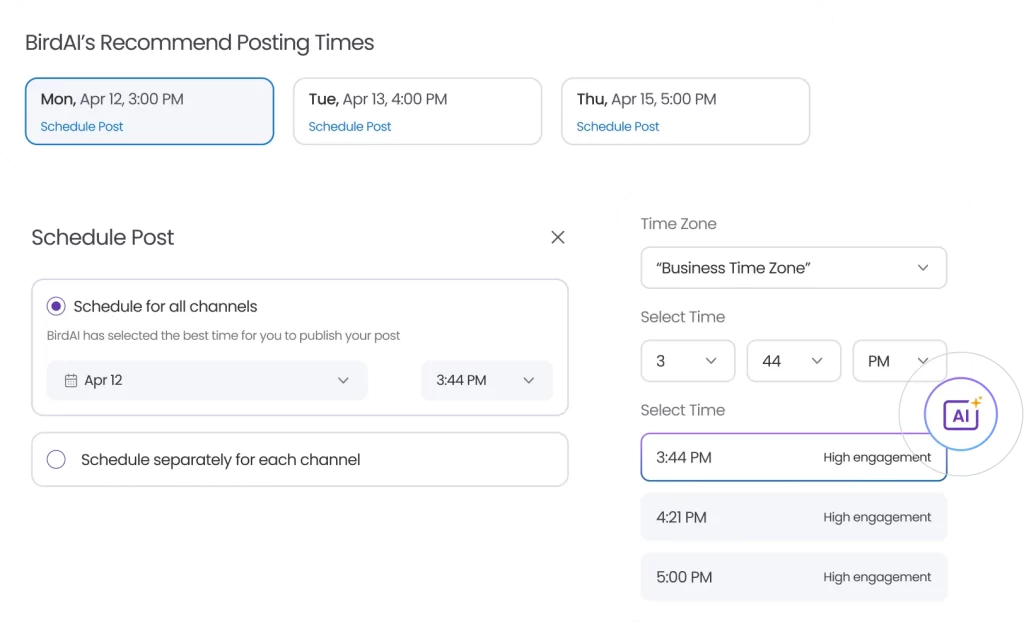
Schedule posts with precision and consistency
Managing your Facebook posts manually across multiple locations isn’t scalable. Birdeye lets you:
- Plan and publish posts using the correct Facebook post dimensions
- Preview how each post appears on mobile devices before it goes live
- Maintain visual consistency across Facebook group, event, and business page placements

Generate content with context and compliance
Design is just one part of the puzzle. With Birdeye, you can:
- Auto-generate captions that align with the image layout and business goals
- Stay on-brand and on-format without needing constant human input
- Reduce errors that result from incorrect Facebook photo post sizes or poorly placed text
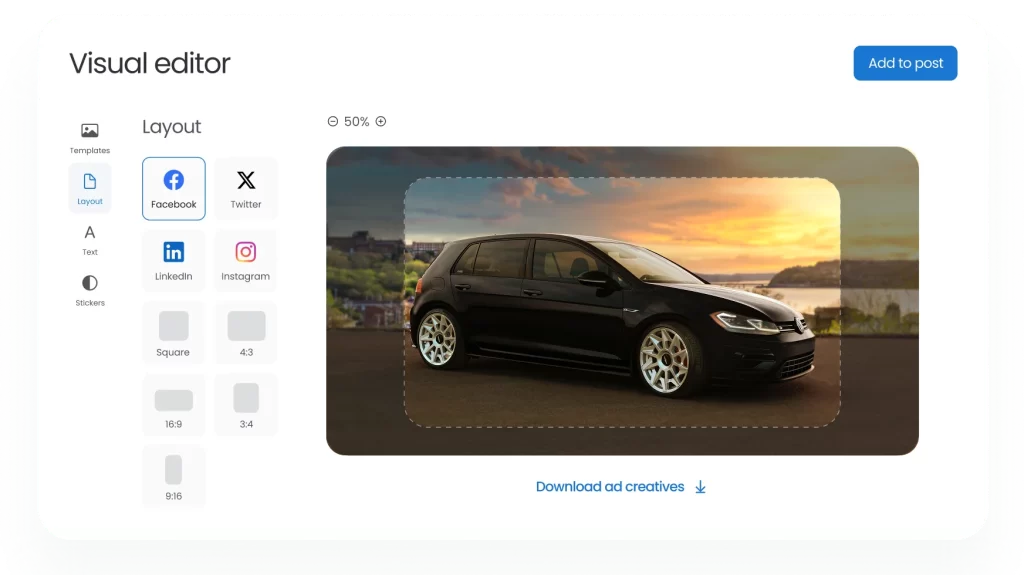
Built for multi-location business teams
Whether you choose to do Facebook boost post or run ads, share updates, or highlight local store events, Birdeye gives your team the tools to:
- Save time spent resizing, reposting, or correcting Facebook image mistakes
- Post at scale without worrying about Facebook image dimensions
- Tailor content for individual locations while keeping branding intact
Frequently asked questions about Facebook post size
Use 1200 x 630 pixels for link shares and 1080 x 1350 pixels for mobile-first Facebook posts. These sizes maintain visual quality and help avoid auto-cropping on both desktop and mobile devices.
Use a PNG file when uploading logos, icons, or text-heavy designs to avoid compression. JPGs are better for photos but may lose clarity depending on image files and Facebook’s compression algorithm.
Stick to Facebook event photo size guidelines. Place key details in the center and avoid the top 15% and bottom 15% of the image to prevent cropping across devices.
How Birdeye Social AI helps with Facebook marketing and management
Managing Facebook presence across multiple locations is already complex—dealing with the wrong Facebook post size just adds unnecessary friction. A poorly cropped cover photo, an oversized profile image, or a stretched portrait post can erode trust faster than a typo.
That’s why Birdeye exists—not to give you more tools, but to help you deliver better outcomes.
Social AI simplifies every step of the content journey—from generating creative assets to automatically sizing visuals based on format, screen, and intent.
With Birdeye, you don’t need to memorize dimension specs or chase designers for last-minute fixes. You simply post, and everything fits, looks good, and drives results.

Originally published