Imagine you’re a potential client, hunting for a reliable marketing agency. You land on two websites: one with generic claims and another boasting positive reviews from past clients. Which one inspires more confidence? The latter, right? That’s
Online reviews hold immense power, and a recent Birdeye survey of over 200,000 businesses confirms it – online reviews are booming, with a 5% jump in just a year!
But with Google Reviews holding a dominant 79% share, simply having satisfied customers isn’t enough. You need to showcase their praise directly on your website!
That’s where embedding Google reviews on your WordPress website comes in. By displaying these real-world testimonials, you build trust and credibility and, ultimately, attract more clients.
Here are five creative ways to embed Google Reviews on your WordPress site and turn your website into a trust-generating machine.
Table of contents
- Way 1: Embedding the Google reviews widget using Birdeye
- Way 2: Embed Google reviews with a plugin
- 3 free and easy plugins for embedding Google reviews
- Way 3: Embedding Google reviews on WordPress with coding
- Way 4: Embed Google reviews on the WordPress website with frameworks
- Way 5: Embedding Google Customer reviews badge
- FAQs on how to embed Google reviews on WordPress website
- Embed Google reviews on WordPress and use Birdeye for a centralized management solution
TL;DR; of the five practical ways to embed Google reviews on your WordPress that we will cover in this blog: Way 1: Embed Google reviews widget using Birdeye Way 2: Embed Google reviews on your WordPress website with a Plugin (no technical knowledge required) Way 3: Embed Google reviews on your WordPress without Plugins (ideal for tech-savvy professionals) Way 4: Embed Google reviews on the WordPress website with frameworks Way 5: Embed Google Customer reviews badge
Way 1: Embedding the Google reviews widget using Birdeye
Birdeye offers a user-friendly way to embed Google reviews on your WordPress website as an alternative to plugins or manual coding. Here’s how to do this, but you have to have two prerequisites:
- A Birdeye account with an active subscription plan.
- A verified Google Business Profile listing.
How to embed the Google reviews widget using Birdeye
Log in to the Birdeye dashboard.
If you have a single location:
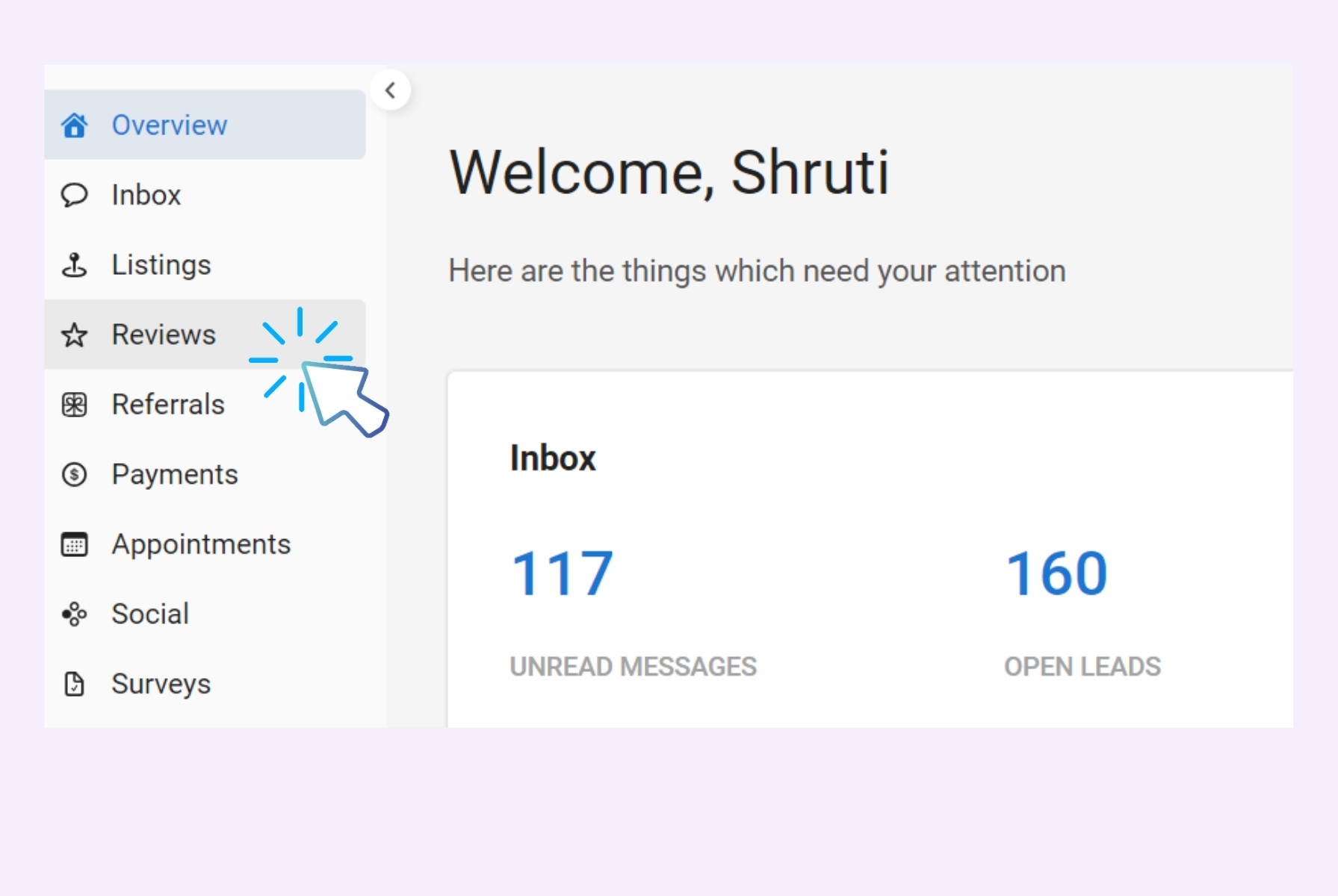
- Navigate to the “Reviews” section.
- Click on “Promote on Website.”

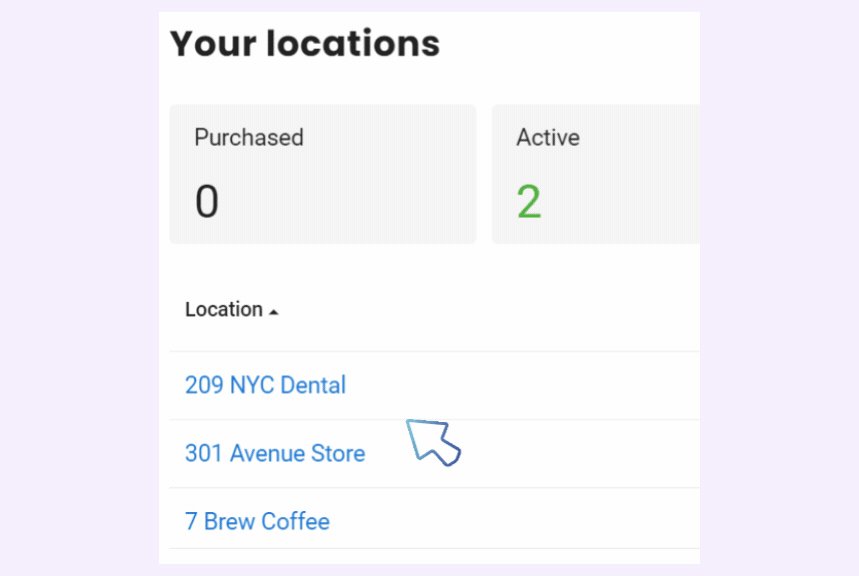
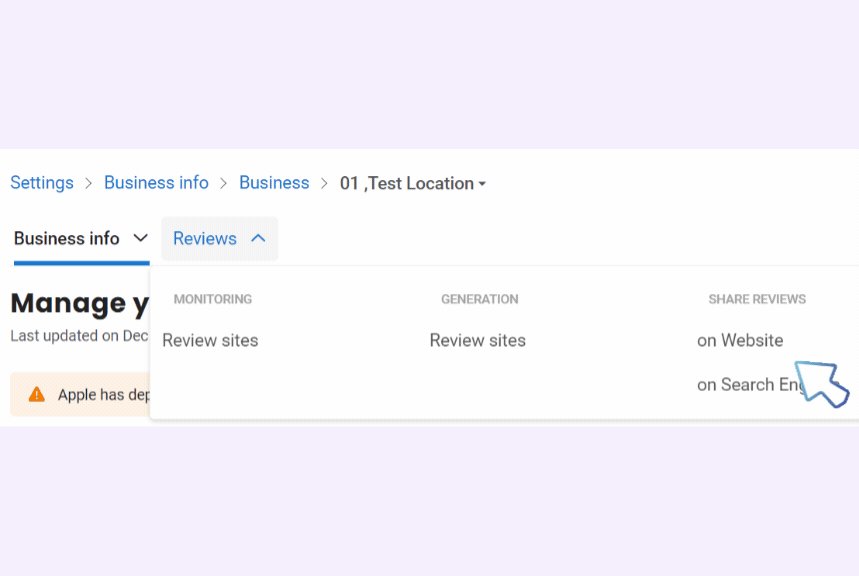
If you are a multi-location business:
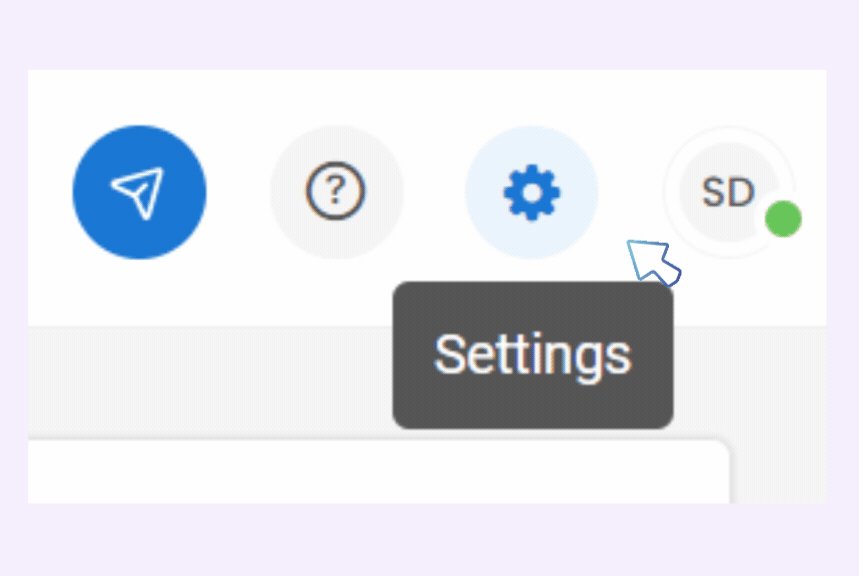
- Go to “Settings” and then click on “Business Profiles.”
- Select the business location for which you need the widget.
- Hover over “Reviews” and click on “Website.”
Here’s a GIF visual representation guiding you to do that:

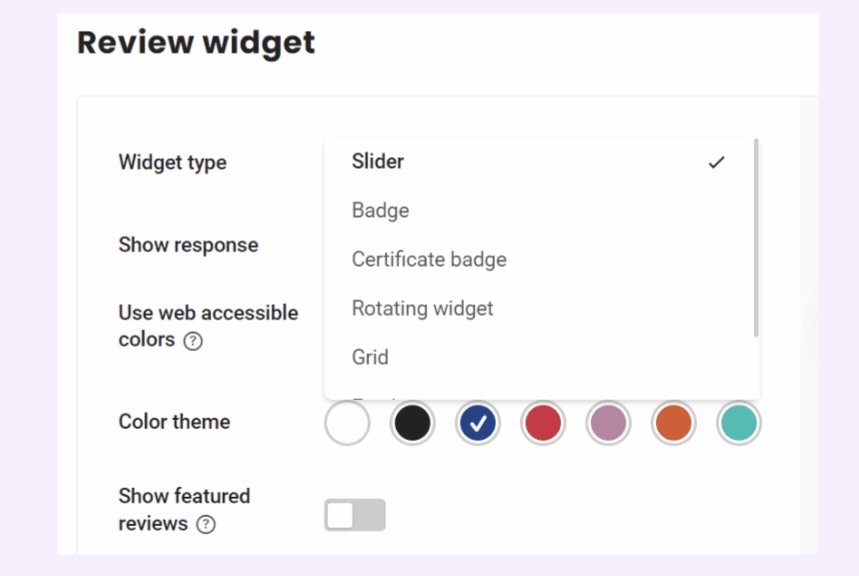
Now, let’s explore the different features for setting up a review widget:
- There are various widget styles and sizes to fit your needs.
- You can customize them to match your website’s design.
There are three main categories of widgets:
- Badges: These showcase your overall rating and the number of reviews.
- Individual Review Widgets: These display specific customer reviews (e.g., rotating widgets).
- Review Button: This allows visitors to leave reviews directly on your website.
Here’s how to set up a basic badge widget:
- Click the drop-down menu and select “Badge.”
- Choose the badge shape (square, round, or rectangle).
- Select the size (small, regular, or large).
- We recommend using the provided web-accessible color themes.
- To customize colors further, disable the toggle and select your own.
- Enable “Use web-accessible colors” for website accessibility.
- Enabling “Show featured reviews” will highlight positive customer experiences.
Way 2: Embed Google reviews with a plugin
The exact steps may vary slightly depending on your chosen plugin, but the general process follows these steps:
A. Choose your preferred plugin & install
Head over to the WordPress plugin directory and search for your chosen plugin. Install and activate it.
B. Obtain your Google Places ID
You’ll need your unique Google Places ID to connect the plugin to your business listing. Here’s a way to find it:
- Access your verified Google Business Profile and log in.
- In the left-hand menu, navigate to the “Location” section.
- On the specific location’s dashboard, locate the “Info” section.
- Within the “Info” section, scroll down and search for a field labeled “Location ID” or “Place ID.” This unique identifier code represents your business listing on Google Maps and other Google services.
- Copy and save the ID. You’ll need this code later to embed Google Reviews on your website.
C. Configure plugin settings
In the plugin’s settings, input your Google Places ID and API Key.
D. Embed the reviews widget on your WordPress site
Each plugin will have its own method for embedding the widget. Typically, you’ll find an option to add the widget to a specific page, sidebar, or footer location.

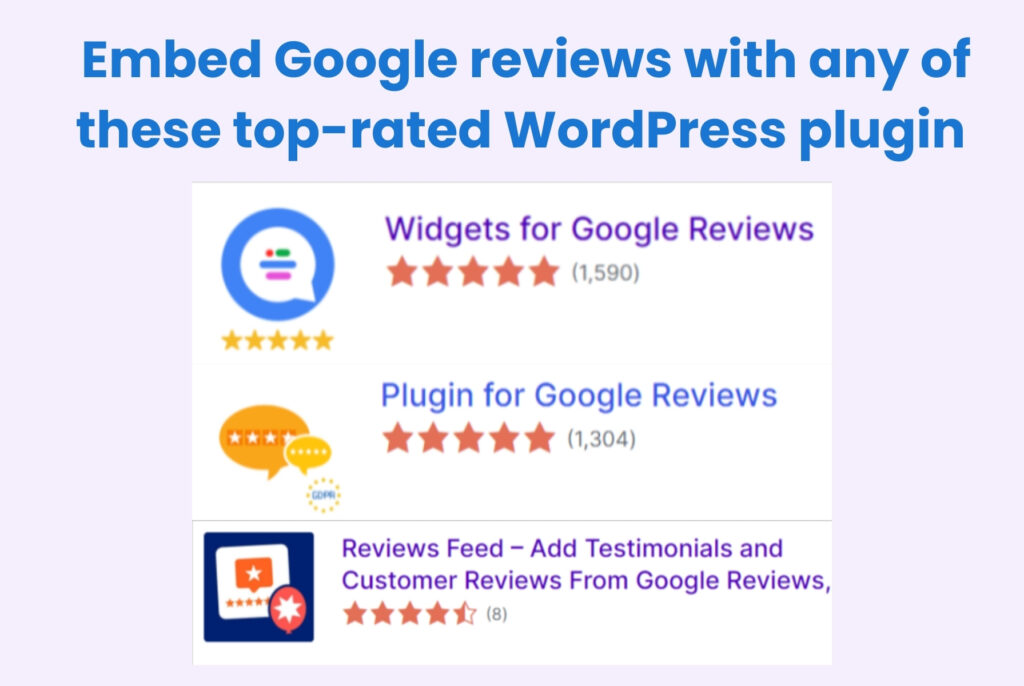
3 free and easy plugins for embedding Google reviews
Here are some user-friendly plugins to help you embed them on your WordPress site:
Widgets for Google Reviews
This plugin offers a straightforward setup process. Enter your Google Places ID and choose from various customizable review layout options. It also provides free and paid plans depending on your needs.
Reviews Feed
Integrate seamlessly with your WordPress editor using the Gutenberg block. Reviews Feed ensures responsive design for optimal viewing on any device. A free version exists, with paid upgrades for additional features.
Plugin for Google reviews
If you prefer a simple and lightweight solution, Plugin for Google reviews might be the perfect choice. This plugin displays your star rating and recent reviews with minimal fuss.
FYI, embedding the reviews plugin will have affect your website speed? But the impact is minimal with most reputable plugins.
Way 3: Embedding Google reviews on WordPress with coding
While plugins offer a user-friendly way to embed Google Reviews, some users prefer a more hands-on approach. (Note: this method requires some coding knowledge).
Here’s how to embed Google reviews on WordPress with coding and without any plugins:
A. Obtain Your Google Places ID
- Visit https://www.google.com/intl/en_us/business/ and log in to your Google My Business account.
- Click on “Manage Location” for the desired business listing.
- In the left-hand menu, select “Info.”
- Scroll down and look for “Location ID.” This is your Google Places ID.
B. Generate the Google Places API Key
- Head over to https://console.cloud.google.com/.
- Create a new project (or select an existing one).
- Enable the Google Places Web Service API for your project.
- Create API credentials and choose “API key.” Copy the generated key.
C. Start to code (Using HTML & Javascript)
Here’s a basic code snippet to get you started (modify as needed):
HTML snippet:
<div id="google-reviews"></div>
<script>
const placeId = "YOUR_PLACE_ID_HERE";
const apiKey = "YOUR_API_KEY_HERE";
function getReviews() {
const url = `https://maps.googleapis.com/maps/api/place/reviews?placeid=${placeId}&key=${apiKey}`;
fetch(url)
.then(response => response.json())
.then(data => {
const reviewsContainer = document.getElementById("google-reviews");
let html = "";
data.results.forEach(review => {
html += `
<div class="review">
<span class="rating">${review.rating}</span>
<p>${review.text}</p>
<span class="author">${review.author_name}</span>
</div>
`;
});
reviewsContainer.innerHTML = html;
})
.catch(error => console.error(error));
}
getReviews();
</script>
A few technical pointers to keep in mind:
- This code defines a container element (div) with the ID “google-reviews” where the reviews will be displayed.
- The script retrieves reviews using the Google Places API with your Place ID and API key.
- It iterates through the retrieved reviews and dynamically creates HTML elements to display the rating, text, and author name.
- Finally, it populates the container element with the generated HTML.
Embed Google Reviews on Your WordPress Website Today!
Want to see the impact of Birdeye on your business? Watch the Free Demo Now.
D. Add the code to your WordPress website
- Create a custom HTML block in the WordPress editor for the page to display the reviews.
- Paste the code snippet into the block, replacing YOUR_PLACE_ID_HERE and YOUR_API_KEY_HERE with your actual values.
- Publish the page, and your Google Reviews should appear!
Important to know:
- Always keep your API key secure and avoid exposing it publicly.
- This basic example code can be customized further for styling and filtering reviews.
Apart from the above two most common ways, here are three more alternative methods to embed Google Reviews on your WordPress website that don’t necessarily involve plugins or coding.
Read our simple guide to manage Google reviews.
Way 4: Embed Google reviews on the WordPress website with frameworks
This approach utilizes pre-built frameworks like React or Angular to create a custom component that fetches and displays Google Reviews. Frameworks offer more flexibility and control over the look and feel of the reviews compared to basic code snippets.
How to embed Google reviews on a WordPress website using frameworks?
Here’s how to do it:
- Select a framework like React, Angular, or Vue.js that aligns with your development expertise.
- Install the framework and any necessary libraries or tools for your chosen framework.
- Develop a custom component that utilizes the Google Places API to fetch reviews for your business.
- Design the component’s layout for optimal device viewing, including fonts, colors, and responsive behavior.
- Integrate with a WordPress theme or plugin to embed custom code components into your website pages.
Important Note: This method requires significant development experience and is not recommended for beginners.
Must read: 3 ways to embed Google reviews on your Wix website
Way 5: Embedding Google Customer reviews badge
While not displaying individual reviews, Google offers a Customer Reviews badge that showcases your overall star rating. The badge is simple to obtain and integrate onto your website.

Here’s how to embed the Google Customer reviews badge on your WordPress website:
- Visit the Google Customer Reviews page and follow the steps to generate the badge code.
- Paste the badge code into a custom HTML block on your desired WordPress page.
This badge is primarily intended for online stores using Google Customer Reviews and might not be suitable for all businesses.
FAQs on how to embed Google reviews on WordPress website
Yes, as long as the plugin uses approved Google API methods.
Some plugins offer filtering options, allowing you to showcase specific review criteria.
Update frequency depends on the plugin, but most offer automatic updates.
They build trust, increase sales, and boost your website’s ranking in search results. Think of them as glowing customer testimonials that convince visitors you’re the real deal.
Embed Google reviews on WordPress and use Birdeye for a centralized management solution
Embedding Google reviews on your WordPress website allows you to showcase these trust-building testimonials directly to potential customers, boosting sales and SEO. From user-friendly plugins to custom code, there’s a method for everyone. For a centralized review management solution, consider Birdeye.
It streamlines review management and offers additional features like:
- Automated review requests
- Sentiment analysis
- Improved response rates
- Social media amplification
- Enhanced analytics & reporting
So, don’t let those glowing reviews gather dust – unlock their potential and watch your website thrive!

Originally published